About Me
Hi there! I'm Aditya
I am a passionate and versatile software developer with experience in front-end, back-end, and full-stack development. Beyond coding, I have a strong skill set in graphic design, video editing, SEO, and more. My expertise spans multiple domains, allowing me to create not just functional but visually appealing and optimized digital solutions. I love taking on new challenges and continuously expanding my knowledge to stay ahead in the ever-evolving tech landscape.
The Experience
Making Ideas Tangible
Through Experience.
Bachelor of Computer Applications (BCA)
Mangalmay Group of Institutions
Greater Noida
Currently pursuing BCA at Mangalmay Group of Institutions. Gaining expertise in programming, web development, and software applications while building strong problem-solving and analytical skills.

CBSE Boards
Completed my 12th grade with a focus on Science, specializing in Physics, Chemistry, and Mathematics (PCM). This laid the foundation for my interest in technology and computer science.

Full Stack Development Intern
Tech Company
Remote/Hybrid
Completed a comprehensive full-stack development internship focusing on modern web technologies and practical project implementation. Gained hands-on experience in both frontend and backend development while working on real-world applications.
- Developed responsive web applications using React and modern JavaScript frameworks
- Built RESTful APIs and integrated backend services with frontend components
- Collaborated on database design and optimization for improved application performance
- Participated in code reviews and implemented best practices for clean, maintainable code
- Worked with version control systems and agile development methodologies

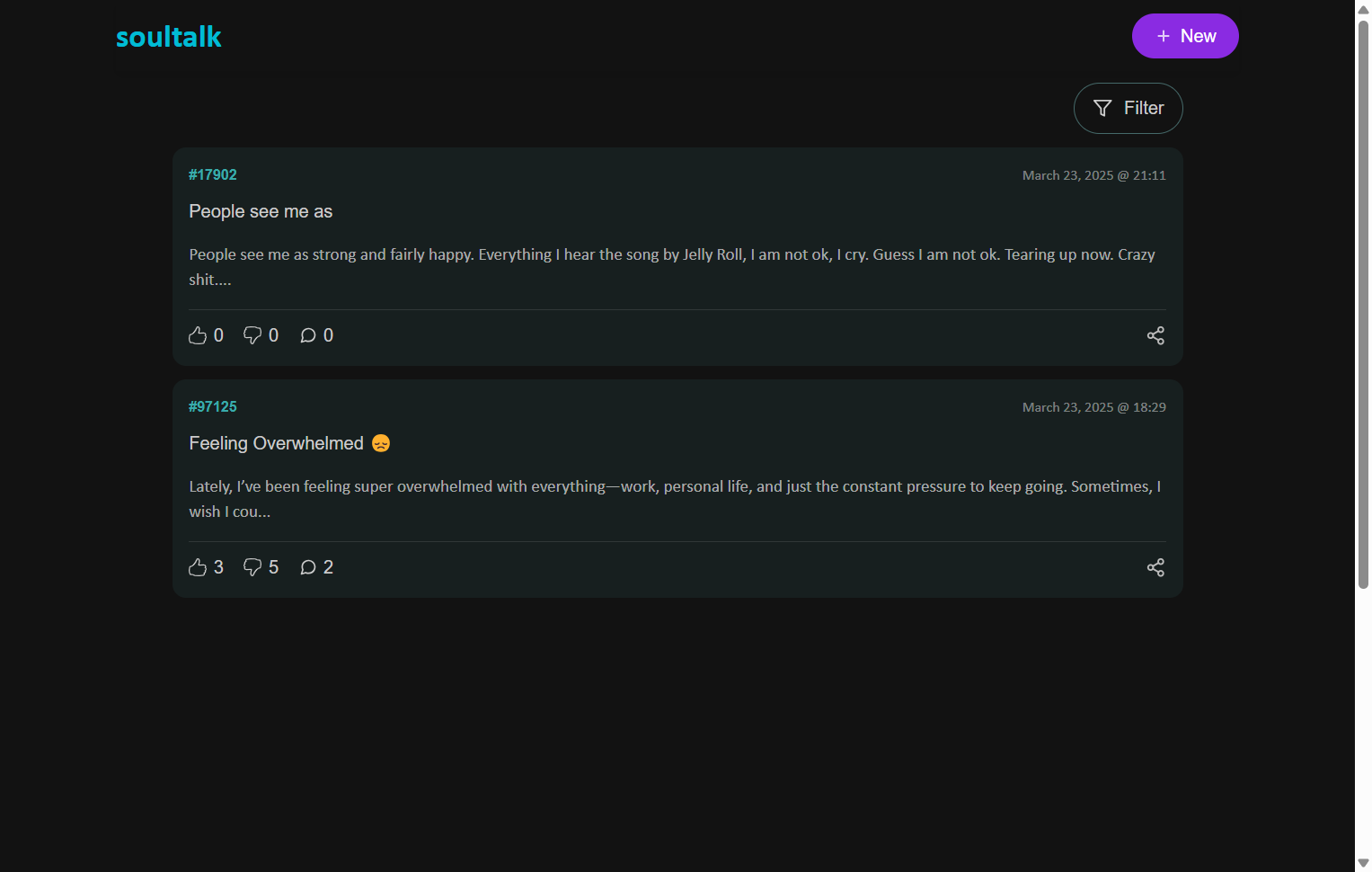
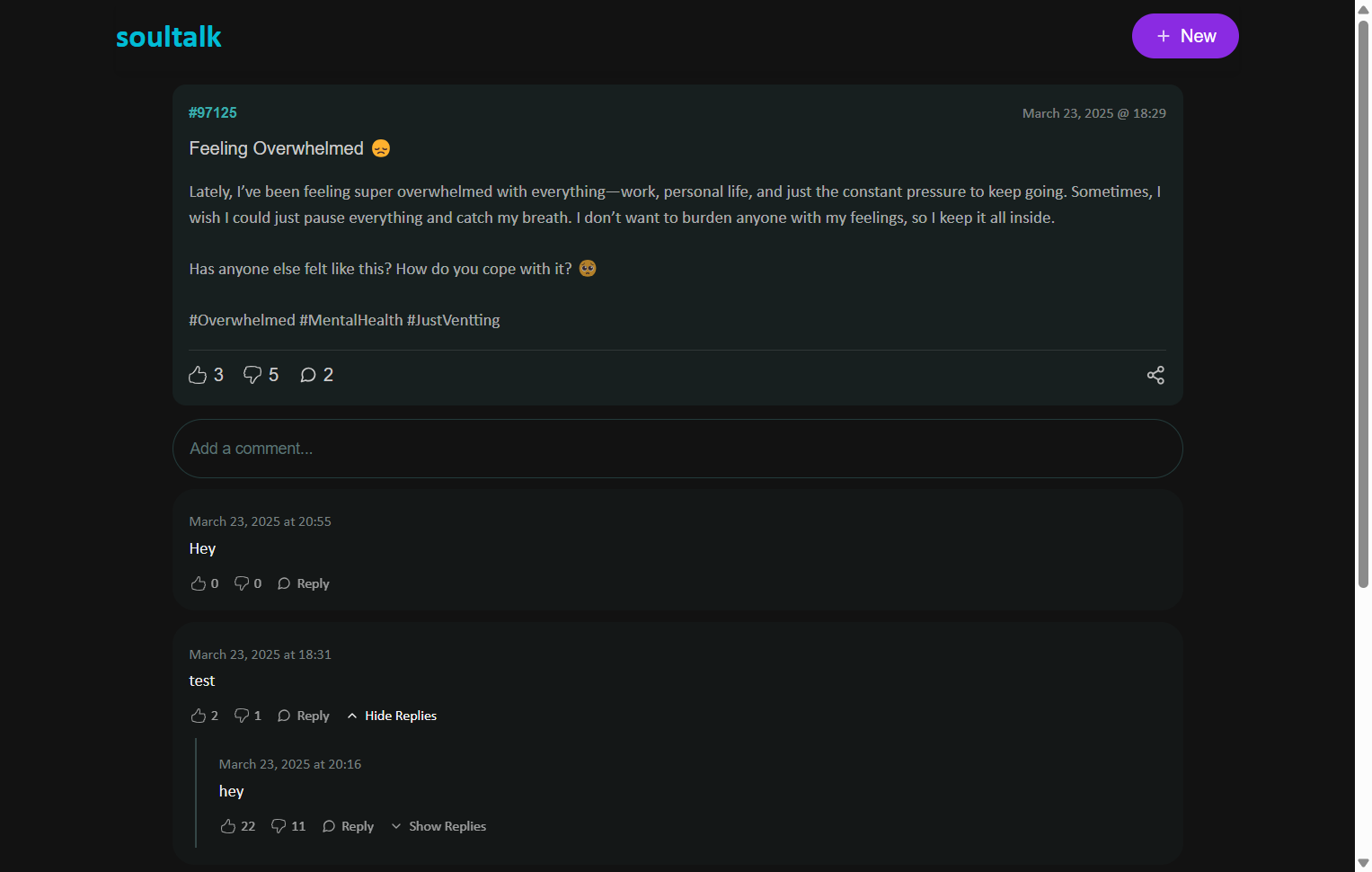
SoulTalk - Anonymous Confessions
Personal Project
SoulTalk is an anonymous platform where users can share their personal thoughts and confessions in a safe, supportive environment. The platform enables users to post confessions, interact with others via upvotes, downvotes, and comments, and share confessions via easily accessible links.
- Developed the platform using Next.js and React, enabling fast, dynamic page rendering with server-side capabilities.
- Integrated Firebase for real-time database management, storing and managing user posts and interactions.
- Designed a content moderation system to ensure confessions adhere to community guidelines.
- Created a smooth user experience with upvote/downvote systems and comment features for enhanced engagement.
- Built share functionality allowing users to easily copy and share confession URLs.
- Ensured responsiveness and scalability through Vercel deployment, maintaining fast load times and stable performance across all devices.


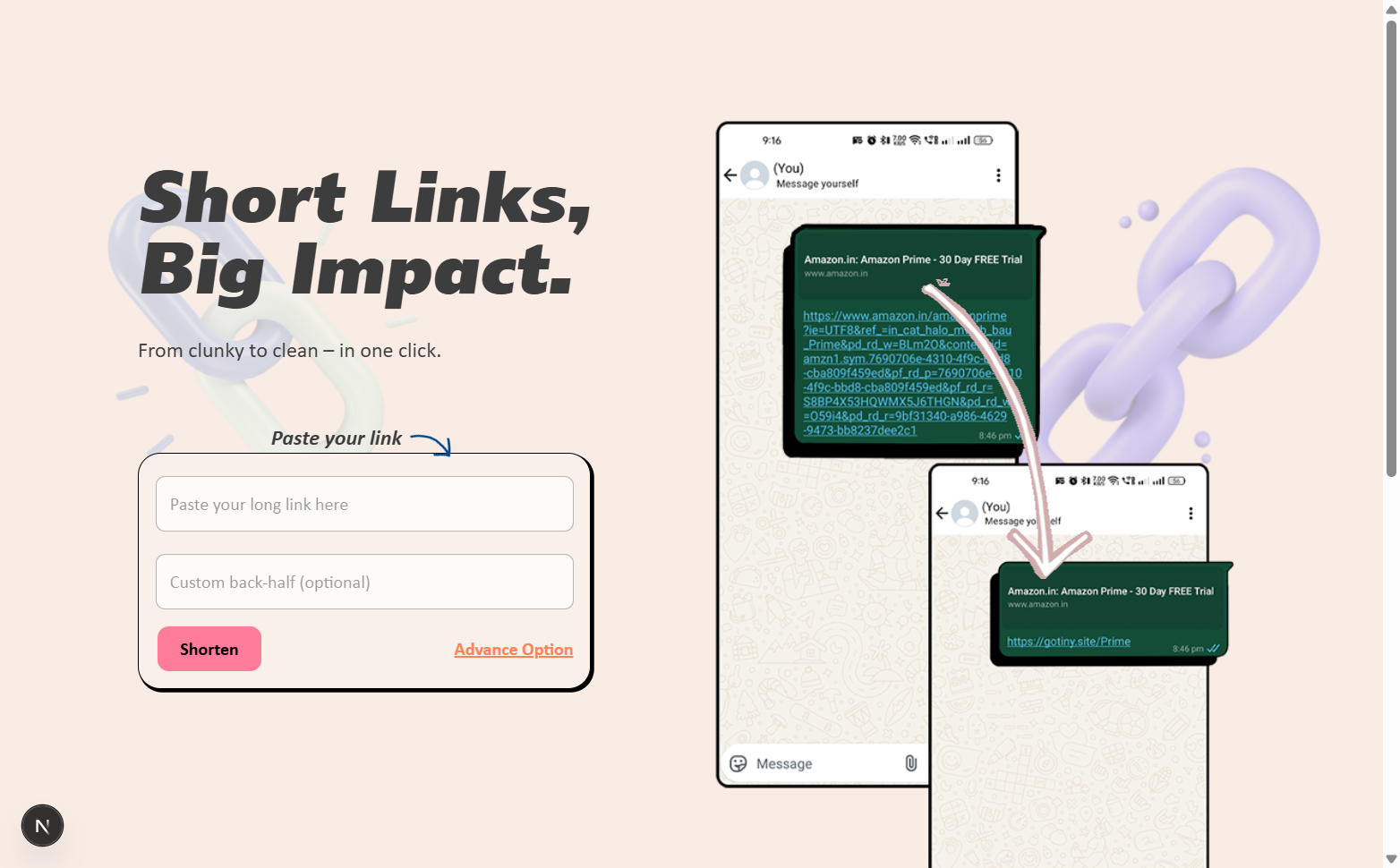
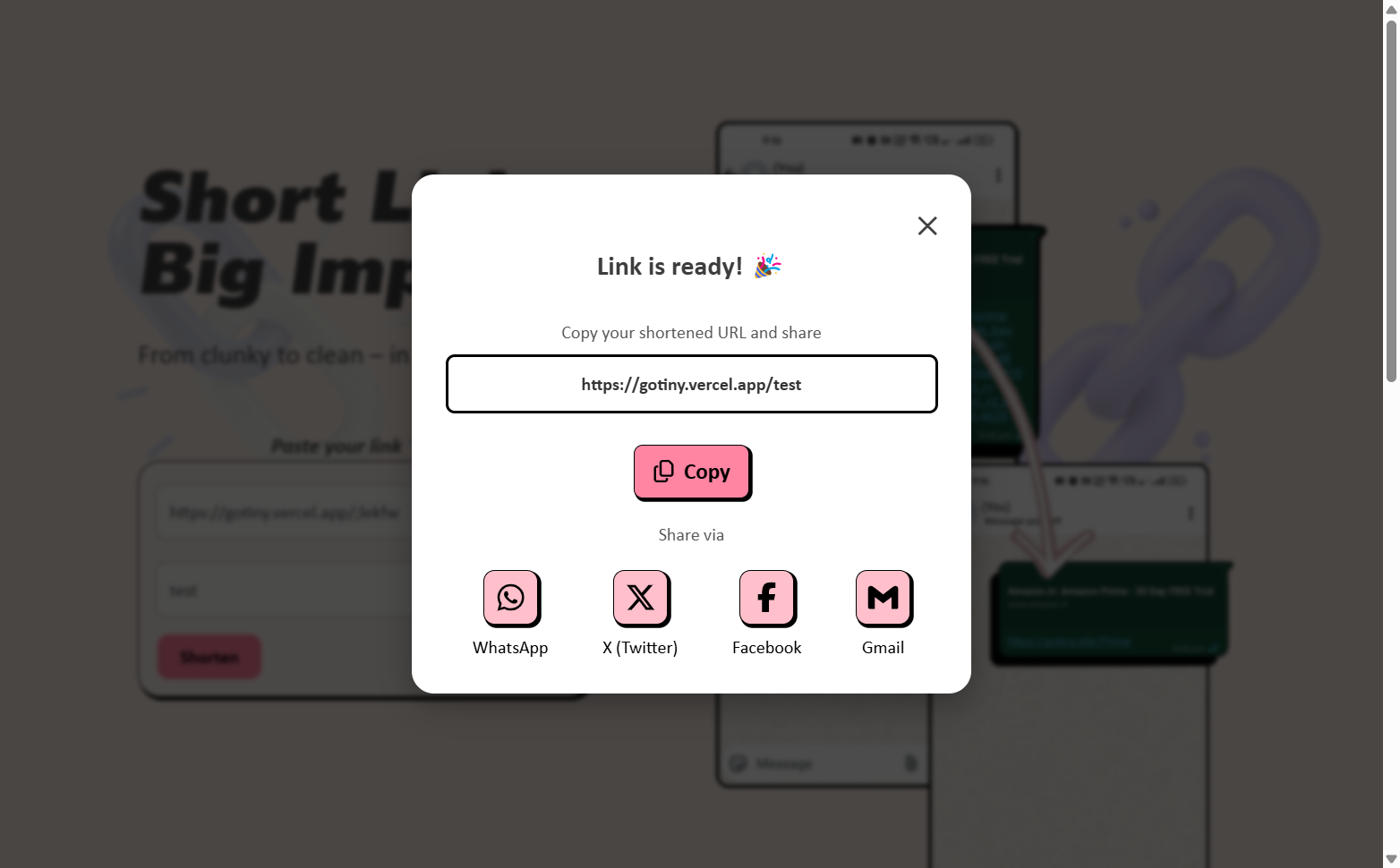
GoTiny - Link Shortener
Personal Project
GoTiny is a web-based link shortener that allows users to create, manage, and share shortened URLs. The project includes custom aliases, domain support, and API integration. It offers a sleek UI for generating and managing short links. The core functionality is operational, and further enhancements are in progress.
- Developed the full-stack architecture using Next.js and Firebase.
- Implemented custom domain support and alias creation.
- Integrated Firestore for link storage and efficient retrieval.
- Deployed and managed the project using Vercel.


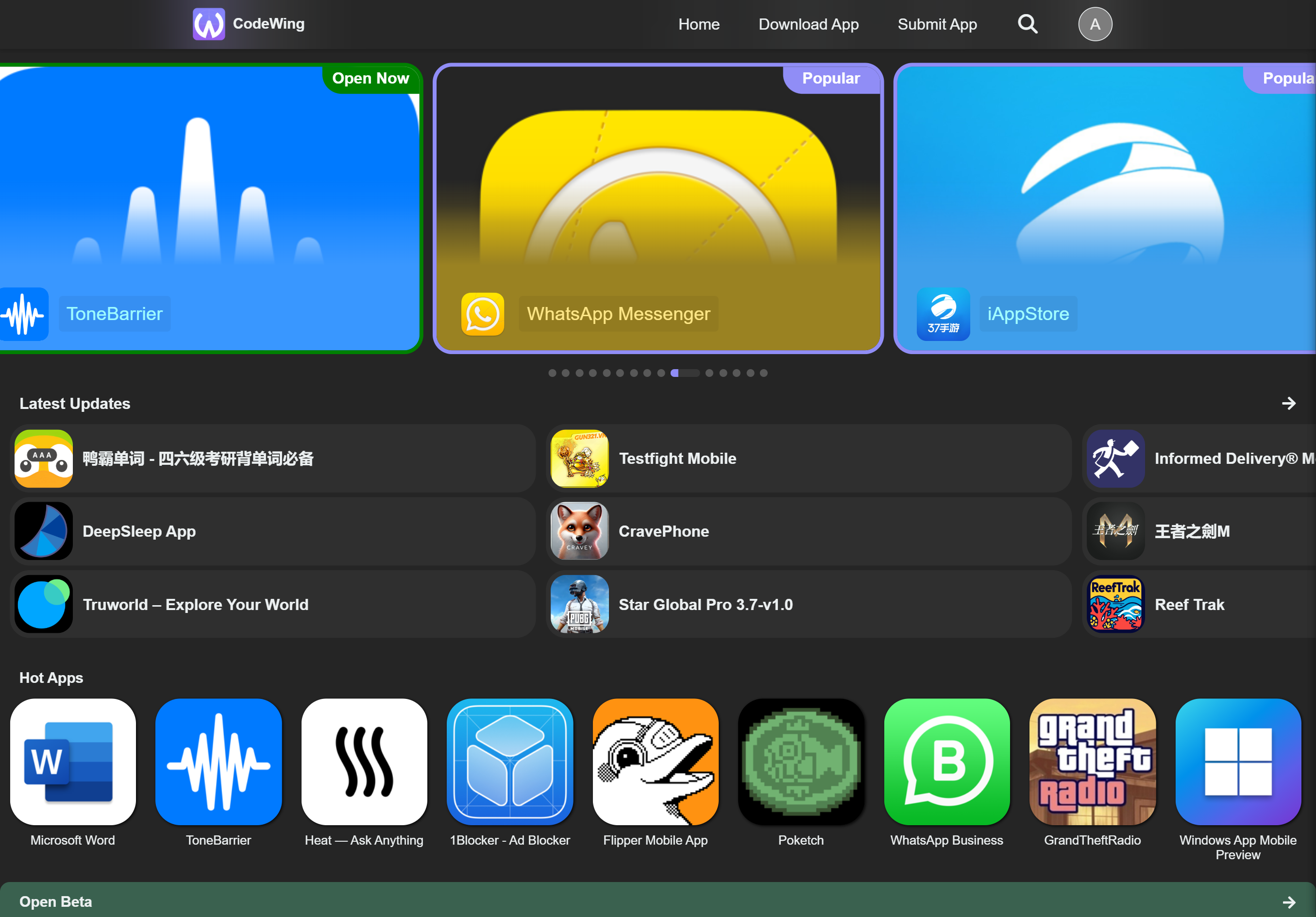
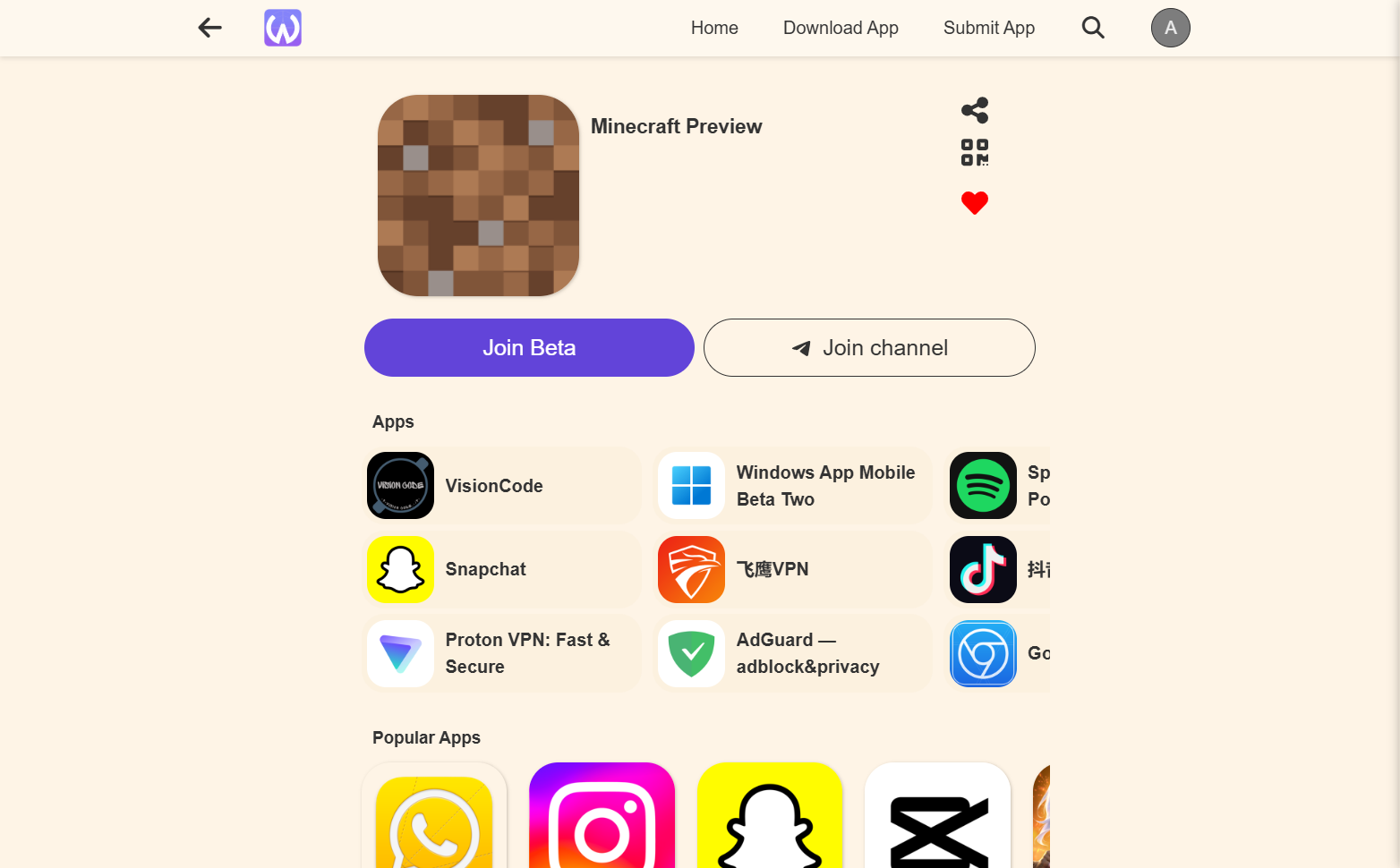
CodeWing – Beta apps
Personal Project
CodeWing is a web platform designed to host and distribute Apple apps, providing easy access to TestFlight beta apps and invitation codes. The platform features over 10,000 dynamic pages, each dedicated to a different app, and includes Amazon affiliate banners for monetization.
- Built a scalable web platform using Next.js and React, ensuring fast page rendering and efficient routing.
- Integrated Firestore for dynamic content management with over 10,000 app pages.
- Implemented custom Amazon affiliate banners to generate passive income.
- Optimized SEO for better search engine visibility, improving organic traffic.
- Ensured mobile responsiveness and cross-browser compatibility.
- Continuously add new features and optimize performance through occasional updates.


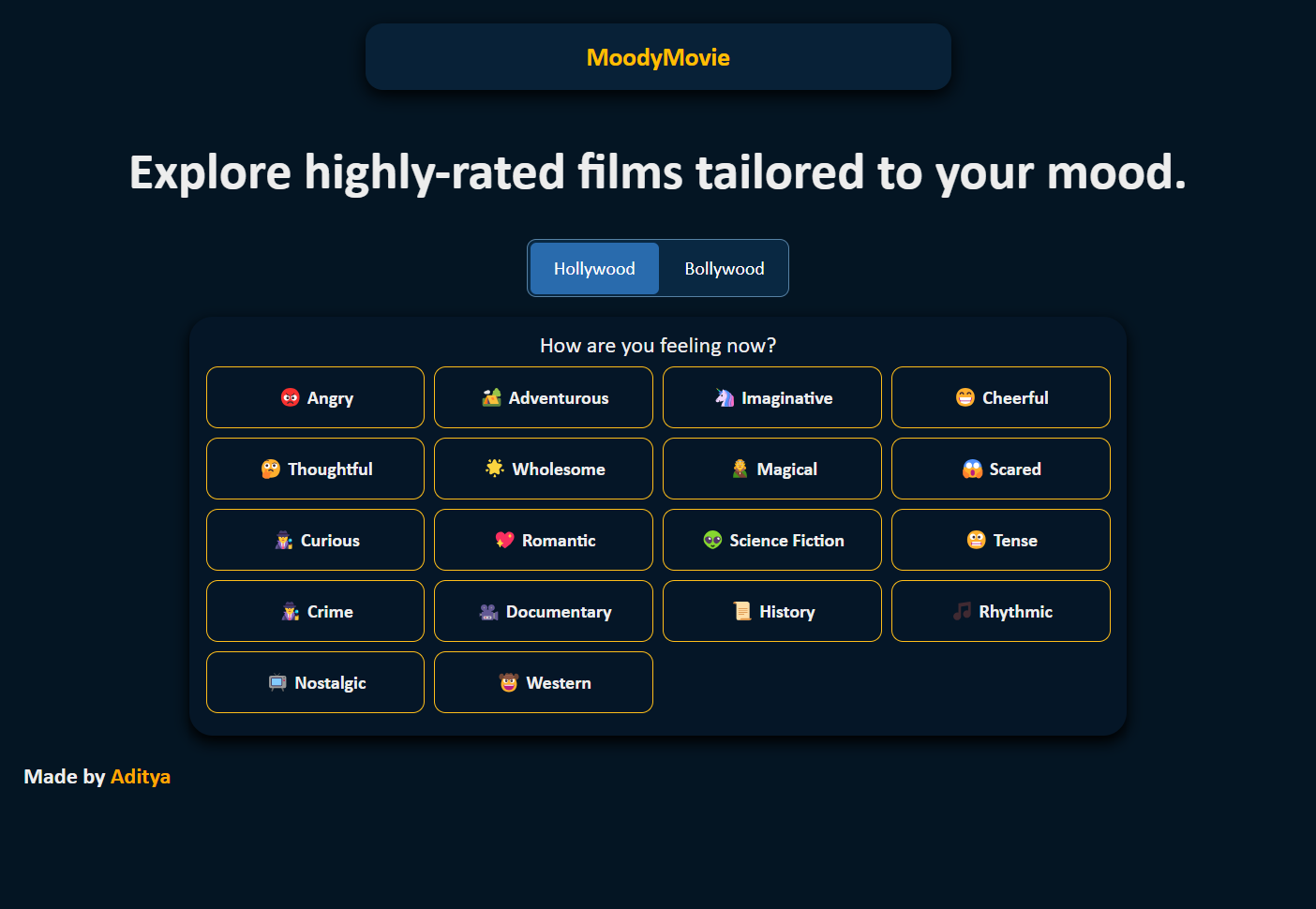
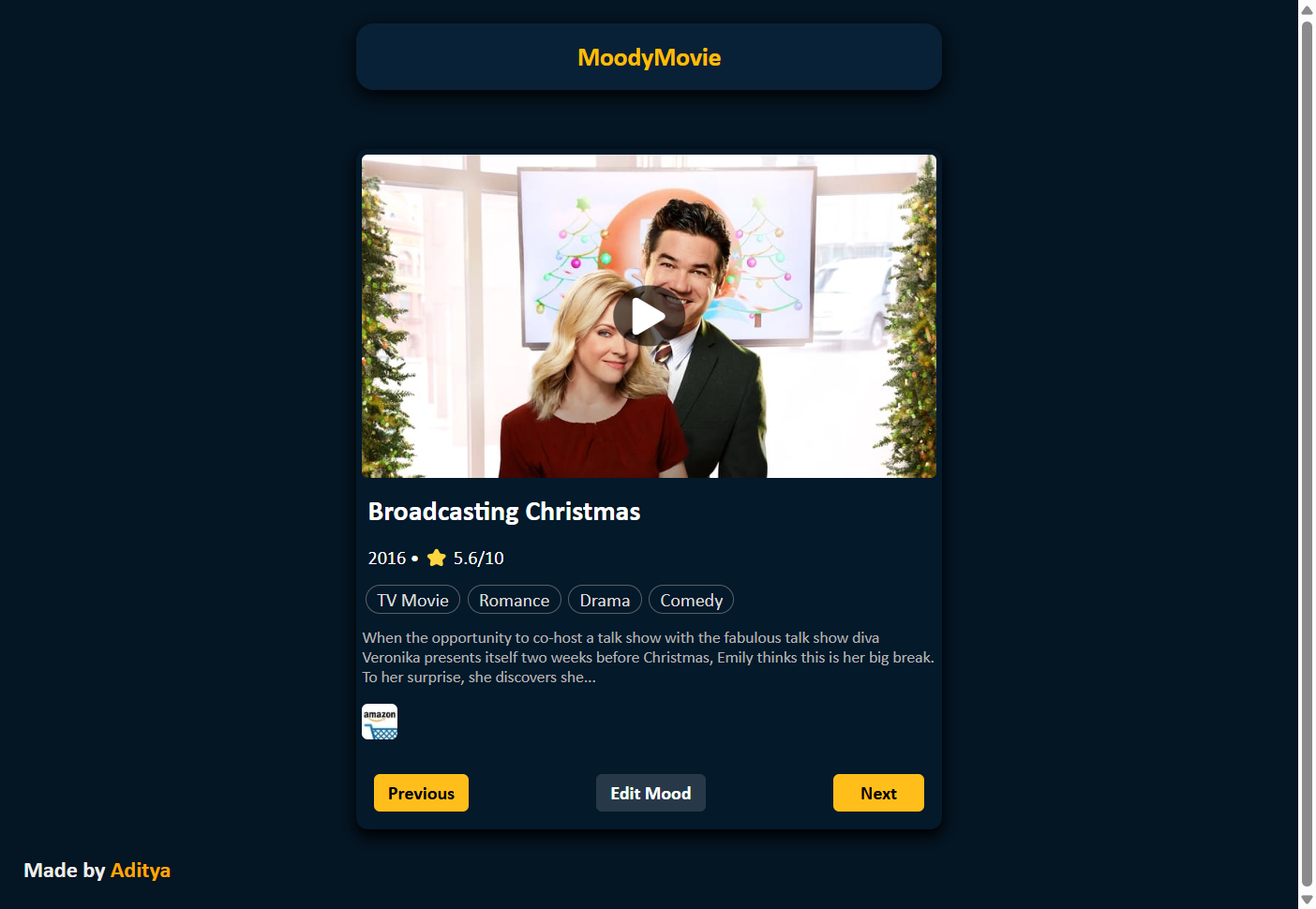
Moody Movie
Personal Project
Moody Movie is a web platform that recommends movies based on the user's current mood. It uses the TMDB API to fetch movie data and presents personalized suggestions. The platform offers a sleek, user-friendly interface with dynamic loading and responsive design.
- Developed a full-stack web application using Next.js and React.
- Integrated the TMDB API to fetch and display dynamic movie data.
- Implemented a mood-based filtering system for personalized movie recommendations.
- Designed an intuitive, responsive UI with Tailwind CSS.
- Optimized API calls and data caching to improve performance.
- Deployed the website on Vercel with CI/CD for seamless updates.


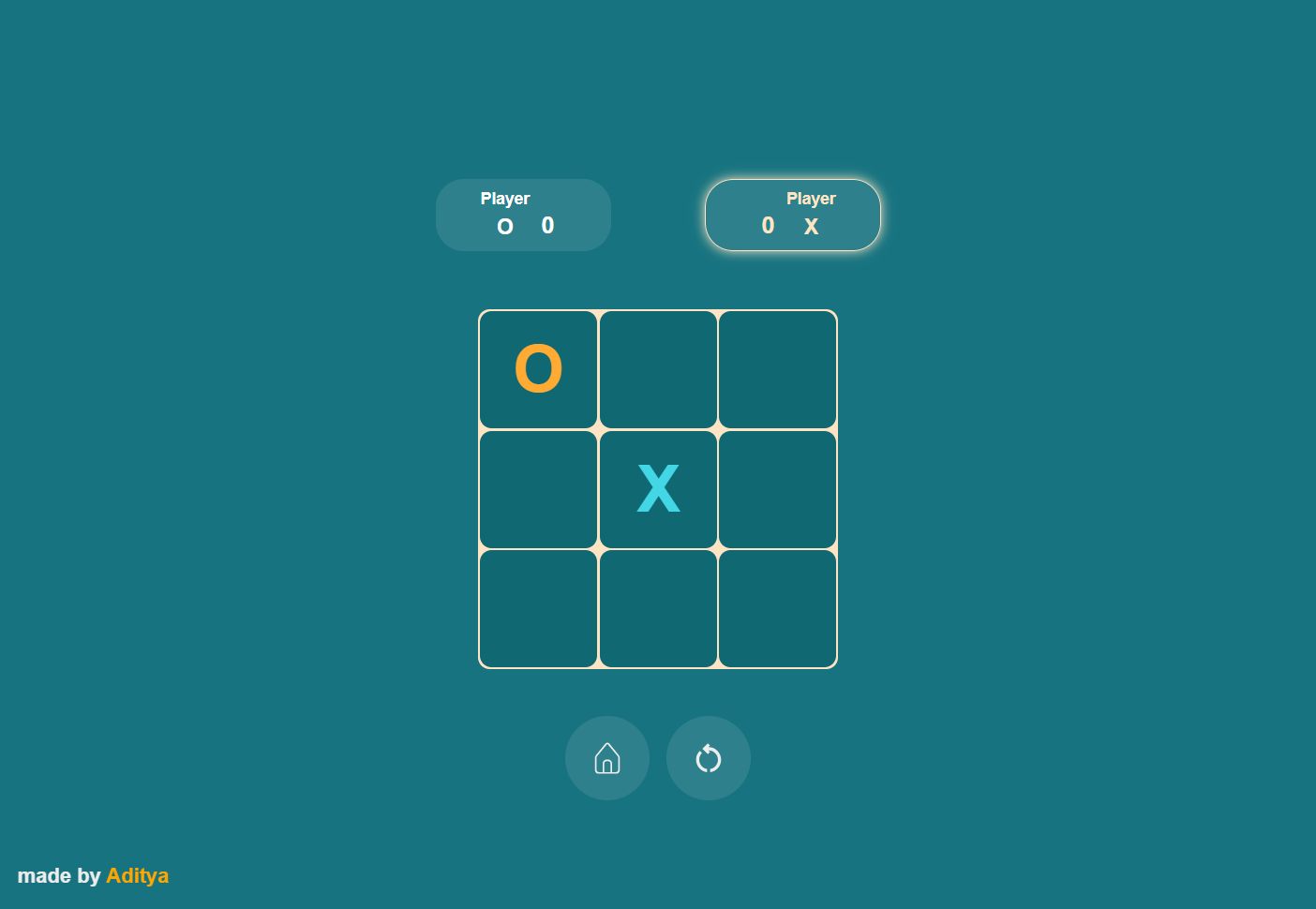
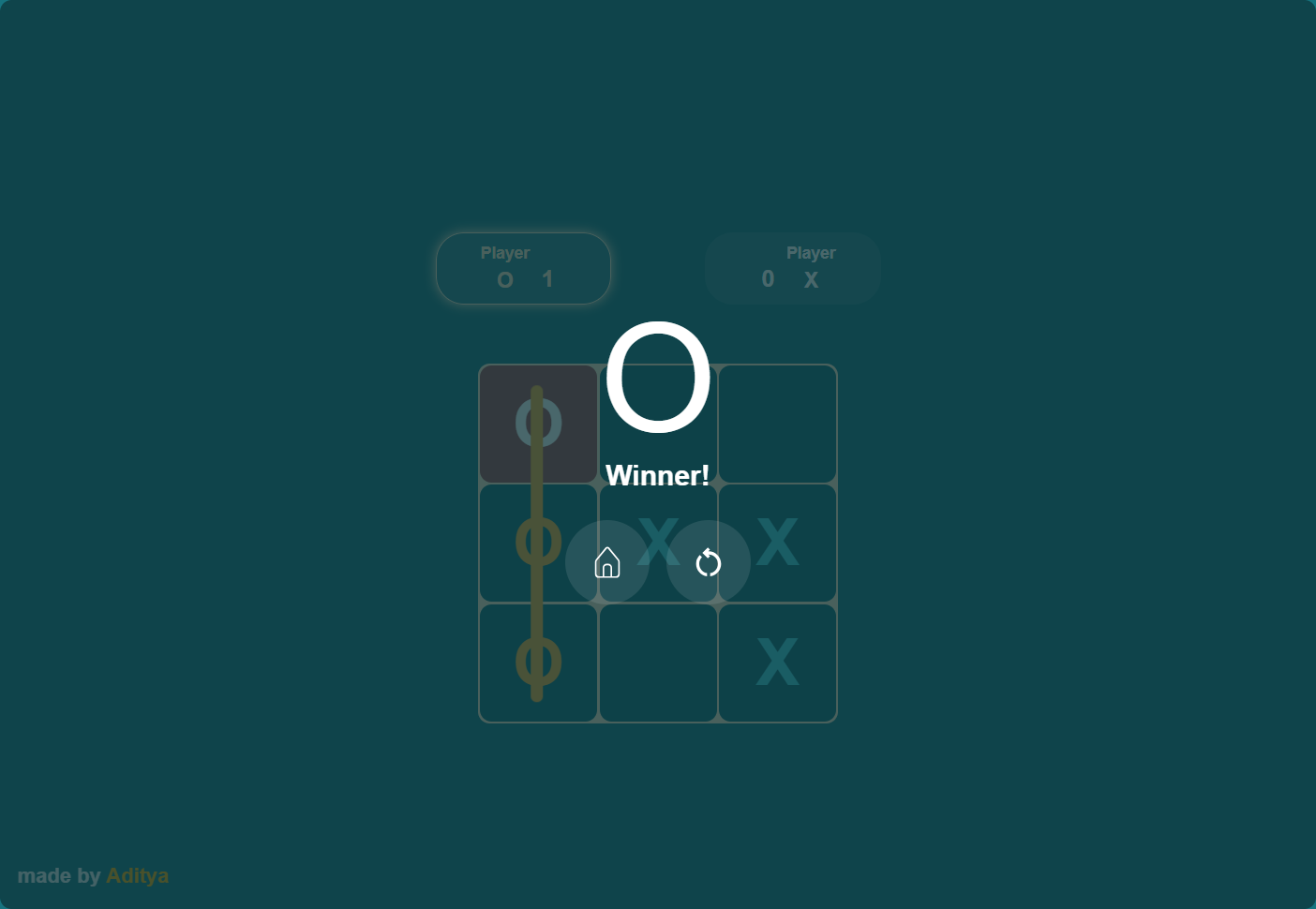
Infinite Tic-Tac-Toe
Personal Project
Infinite Tic-Tac-Toe is a unique twist on the classic game, played on a 3x3 grid with a rotating move system. Each player can only have 3 active marks at a time—once they place a fourth move, their oldest mark disappears. The goal is still to form a line of three consecutive marks (horizontally, vertically, or diagonally), but the disappearing moves add a strategic challenge. Players must think ahead, as potential winning lines can vanish with each turn, making the game dynamic and unpredictable.
- Developed a dynamic, infinite board system using React.
- Implemented AI logic for single-player mode with strategic decision-making.
- Created an intuitive two-player mode with turn indicators and score tracking.
- Added smooth animations using Framer Motion for enhanced gameplay experience.
- Designed a clean and responsive UI with Tailwind CSS.
- Ensured seamless navigation with a home screen, restart, and return options.


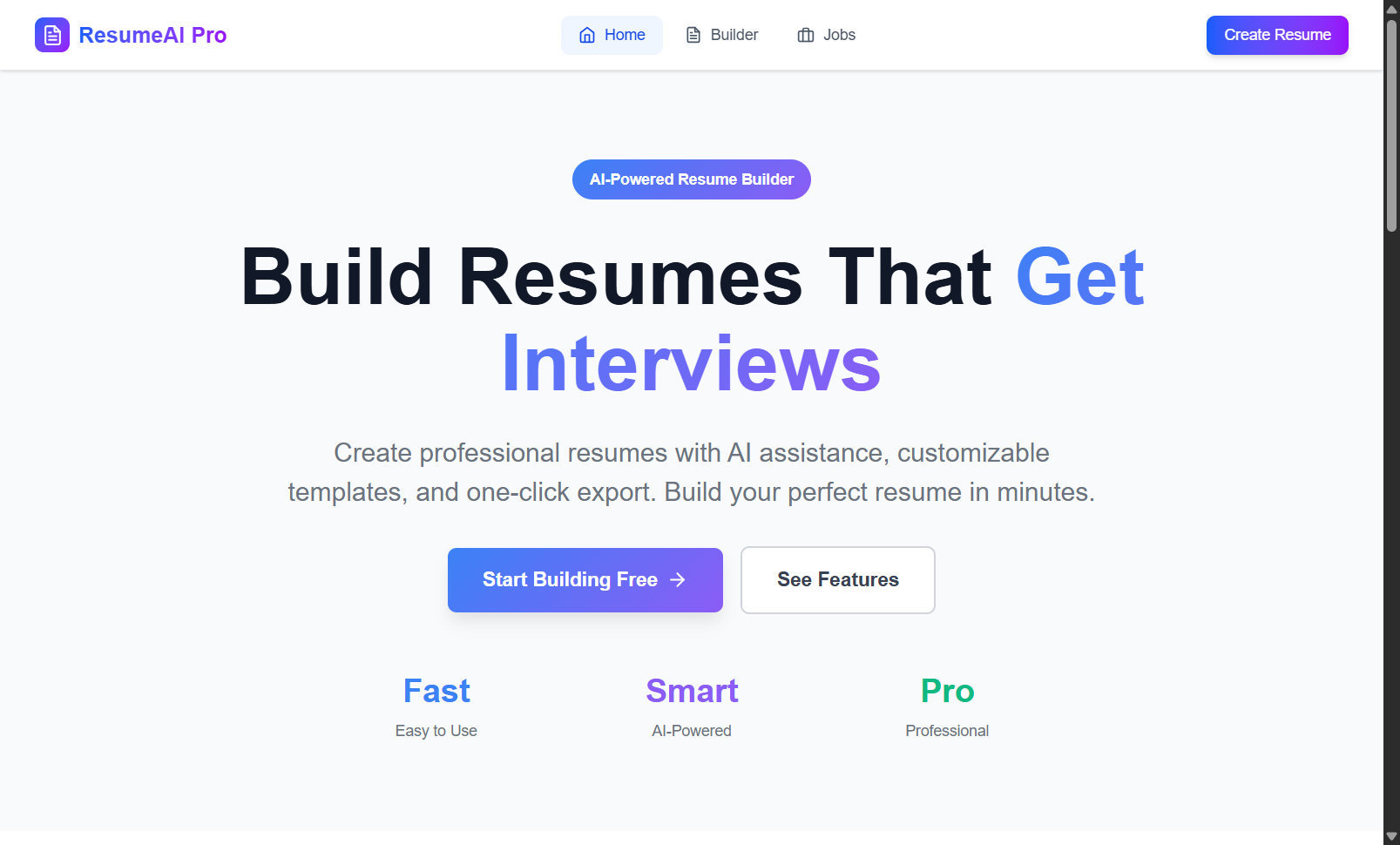
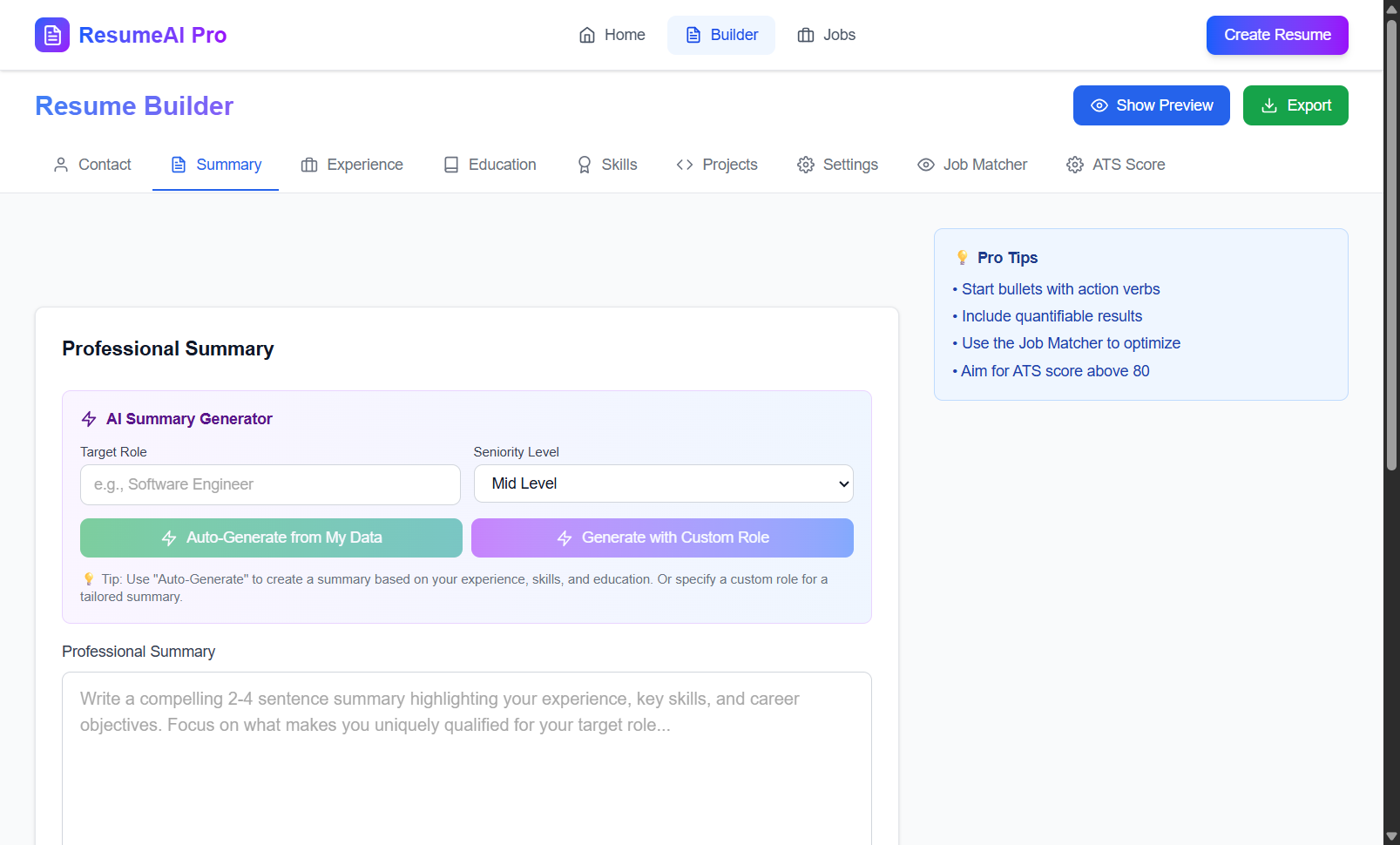
ResumeAI Pro
Personal Project
ResumeAI Pro is an AI-powered resume builder that helps users create, edit, and export professional resumes. It features AI-generated bullet points, tailored summaries, job-description analysis, and drag-and-drop ordering.
- Built an interactive resume editor with drag-and-drop ordering and real-time preview.
- Integrated Google Gemini for AI-generated bullet points, summaries, and rewrites.
- Implemented export options: PDF, TXT, and JSON, plus docx → HTML import support.
- Hooked up Firebase for persistence and authentication; prepared server API routes for AI calls.
- Designed accessible, responsive templates and optimized performance for mobile users.


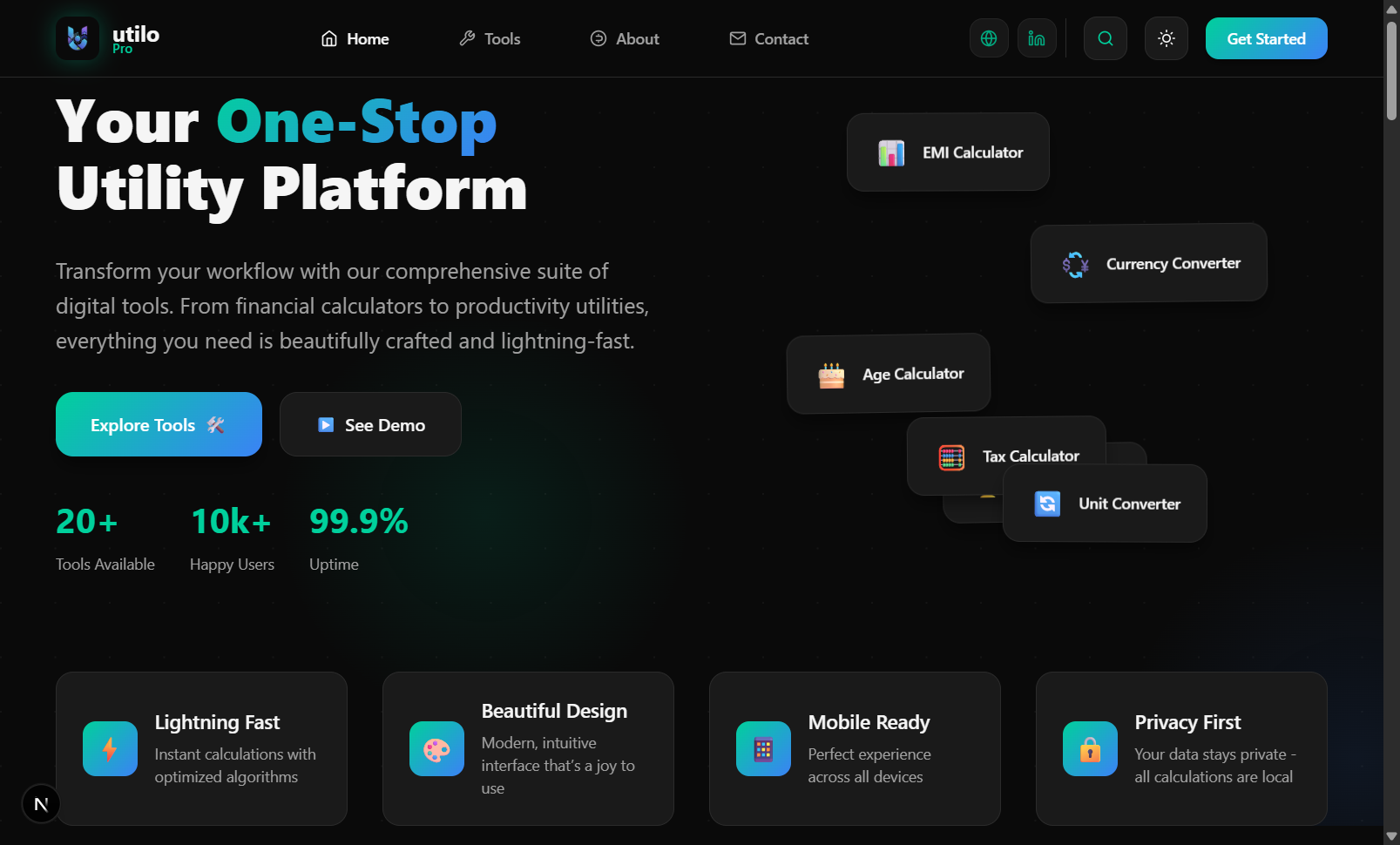
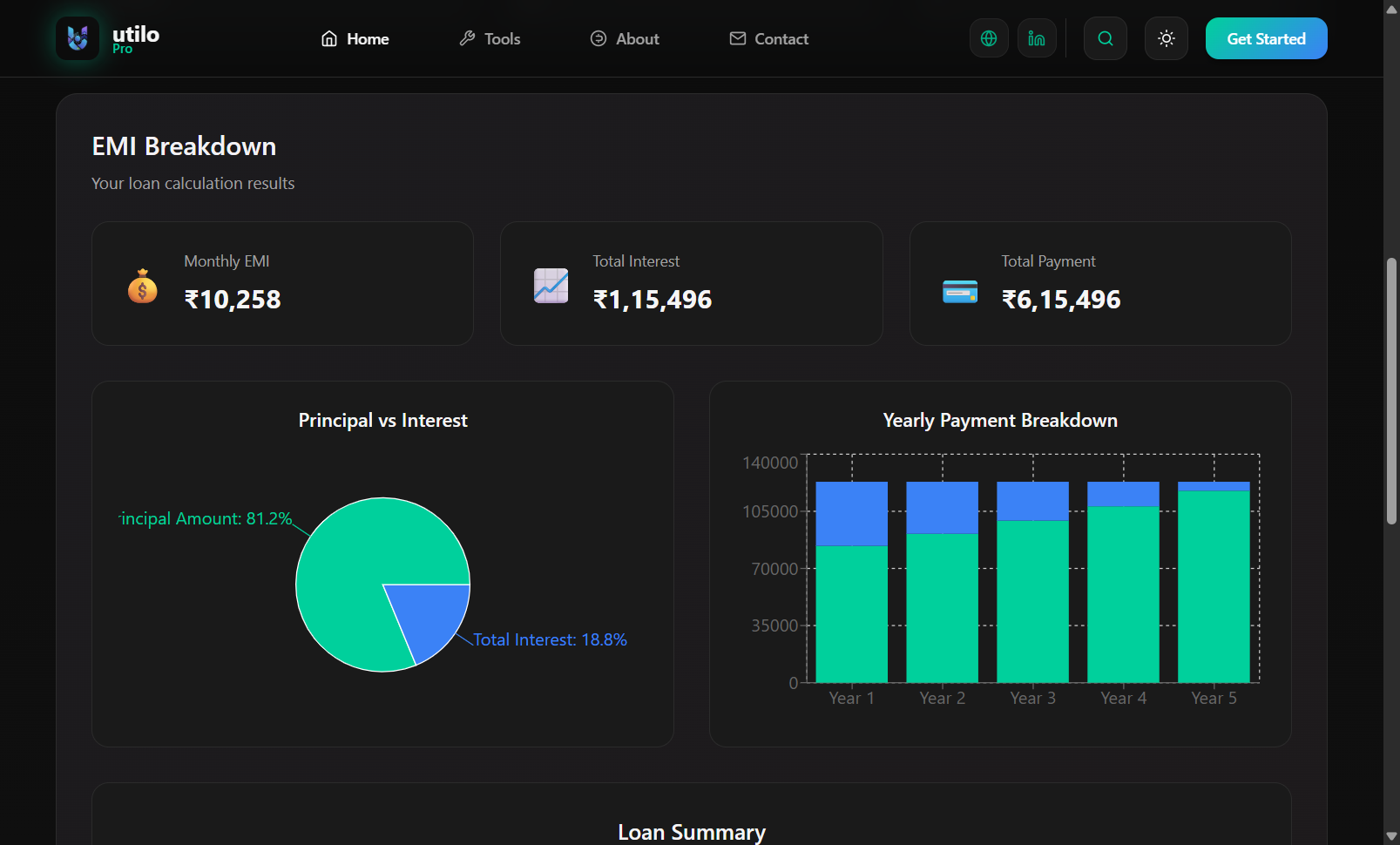
utilo - Web Utilities
Personal Project
A lightweight collection of util Web Utilities calculators, converters, encoders, and generators built with Next.js and React for quick, accurate results.
- Built fast calculators (EMI, SIP, BMI) and converters (currency, units, timestamps).
- Implemented encoders/formatters (Base64, URL, JSON) and generators (QR, password).
- Optimized the UI for quick lookups on mobile and desktop with small bundle sizes.
- Exposed lightweight API routes for server-side conversions and deployed the site to Vercel.


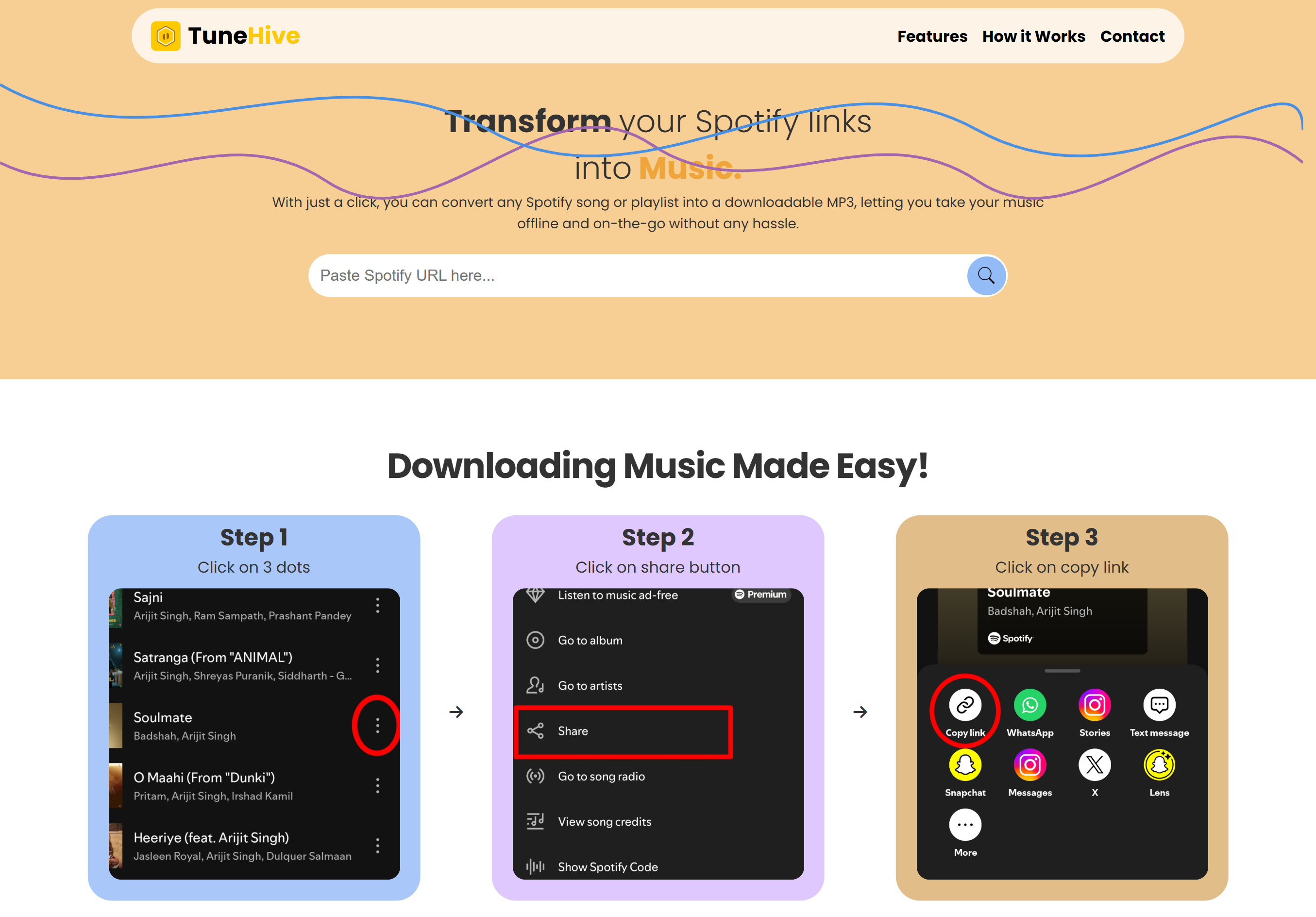
TuneHive
Personal Project
TuneHive is a free music and playlist downloader that lets users download their favorite songs for offline playback. Whether it's trending hits, personalized playlists, or timeless classics, TuneHive ensures a seamless and unlimited music experience without the need for an internet connection.
- Built a music downloader app with offline playback capabilities.
- Integrated music APIs to fetch and download songs and playlists.
- Designed an intuitive and responsive UI using React Native and Tailwind CSS.
- Implemented Firebase for user authentication and data storage.
- Ensured seamless download management and background playback.
- Optimized performance for smooth audio streaming and downloading experience.